“If you want to know the future, look at the past.” - Albert Einstein

I recently joined a design system team dedicated to a global design and retail brand for over two years. As the original design team rolled off the project, it became difficult to understand the history of decisions made and what ideas had been considered, tossed, or applied. The team maintained two documentation websites filled with valuable insights on the system's current usage and applications, all organized neatly and thoughtfully. However, as an incoming maintainer and newly trusted guardian of the system, I felt at a disadvantage when there was a change request, like… “change the spacing of the buttons.” At this moment, I really wanted to be able to see the past so I could help see the future.
My solution was to create FigLog, a seamless and efficient way to document team decisions and the evolution of changes in Figma and FigJam. In this post, I will discuss why and how I created the FigLog widget and a few lessons I learned along the way.
Overview
- Research and Prototype
- Plugin or Widget?
- The Basic and Gotchas of an MVP
- What's Next for FigLog?
- Build the Tools You Would Use
Research and Prototype
Ultimately, I was looking for a changelog solution as a way to keep track of changes and decisions. Numerous industries and products use some form of changelog management.
What is a changelog?
A changelog is a tailored and time-sequenced record of significant modifications made to a product or project. It simplifies the process of tracking alterations across different releases or versions. When updates occur, users and contributors are keen to understand the reasons and methods behind these changes.
Off-the-shelf options
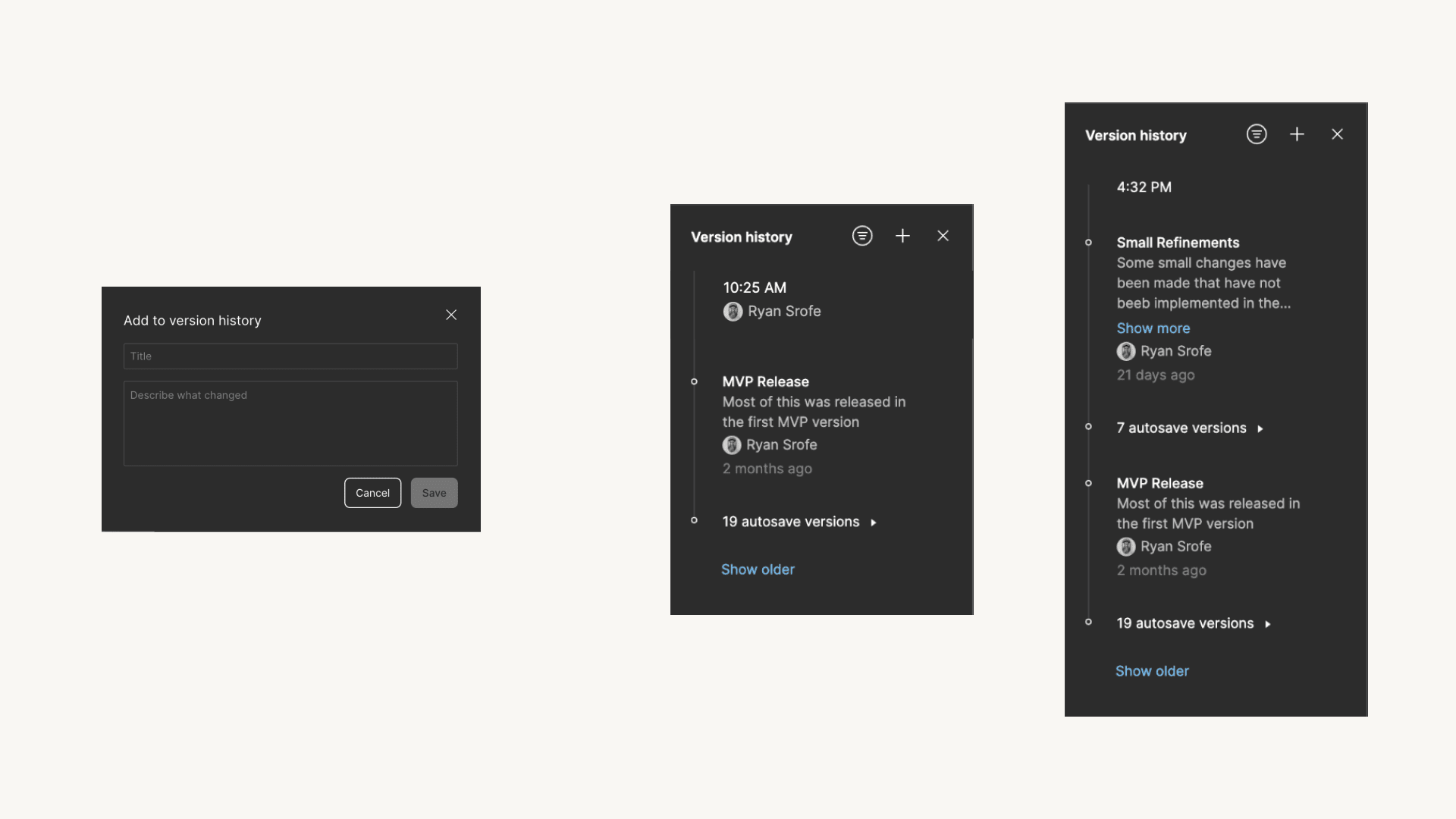
Figma offers version history with the ability to add titles and descriptions to both manually and autosaved versions of a file. This feature is super helpful, however, these titles and descriptions feel like they are meant for the file itself and don’t offer the decision and evolution-capturing capabilities per component that I was looking for. Additionally, version history does not live next to the thing it is describing which creates a bit of a disconnect in context.

For organization and enterprise users, Figma offers an additional capability with branching. With this feature, the branch review description is used as the version description once the branch has been merged. In my case, a branch review description was not always the same thing as a consolidated list of changes per component. Additionally, I’ve found that comments and version history within a branch are no longer available in the main branch after merging. This makes quickly understanding this historical context complicated.

With off-the-shelf options missing the mark for targeted evolution tracking, I sought out solutions within the Figma community. There were a handful of good widget options for individual change tracking, and although each option covered some aspects of what I envisioned, none fully matched the complete set of features I had in mind.
I started with a component
A component was the quickest way to get started with a shared reusable resource for the team. I sketched up the basic UX and designed a simple UI tailored to align with the team's needs. Then I designed the component and component properties to facilitate usage and testing.

Component properties made it easy to choose a user, switch log types, add a changelog, etc. However, the amount of manual formatting and updating was starting to add up, especially when it came to dates. Although the initial component enabled us to start quickly and develop features, it was clear that creating a more automated widget or plugin would significantly enhance the team's overall effectiveness & productivity.
Plugin or Widget?
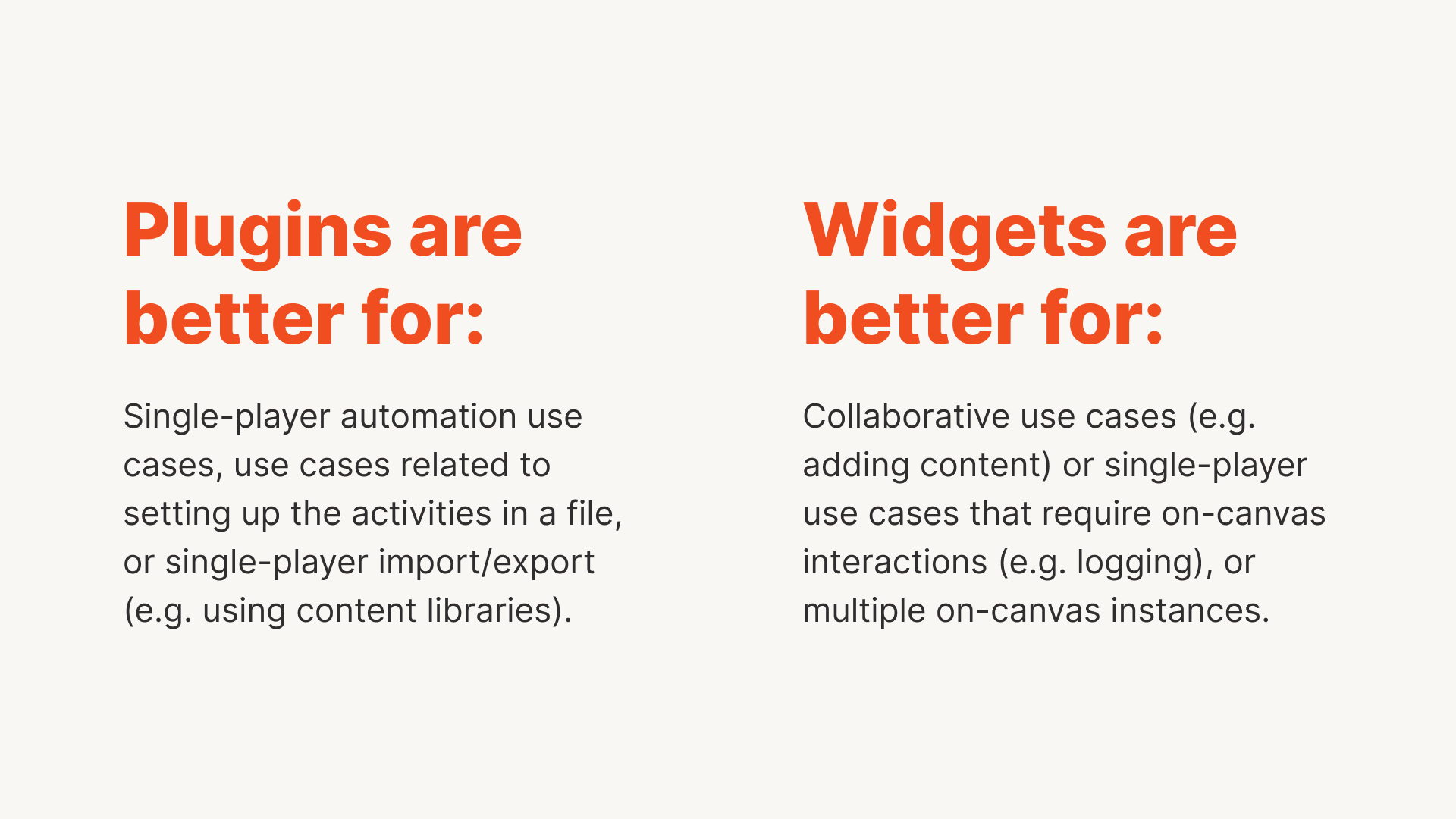
Figma offers its community of creators a robust platform of options and APIs for creating resources to use with Figma and FigJam. One of the first decisions I needed to make was to create a plugin or widget. I’m a seasoned designer, so “plugin” was the term I was most familiar with; however, as I dug a little deeper, it was clear that plugins and widgets are distinct in a handful of important ways. Some key features of widgets lined up precisely with features I felt were important for the success of FigLog, such as:
- Collaborative and multiplayer
- Always visible on the user's canvas
- Ability to add multiple instances

With this understanding of the differences between plugins and widgets compared to the features needed for FigLog, it was clear I needed a Figma widget.
The Basics and Gotchas of an MVP
With the decision to utilize a widget in one hand and a component prototype in the other, it was time to get started. Creating a widget for Figma requires a combination of the Figma Plugin API for interaction with the Figma environment and frontend technologies like HTML/CSS and JavaScript/Typescript for building the UI/UX of the widget.
Creating a new widget
Creating a new widget can be intimidating for users who have never done so. While you can start from scratch or use the CLI to get started, Figma and FigJam provide a user-friendly interface for navigating the creation process.
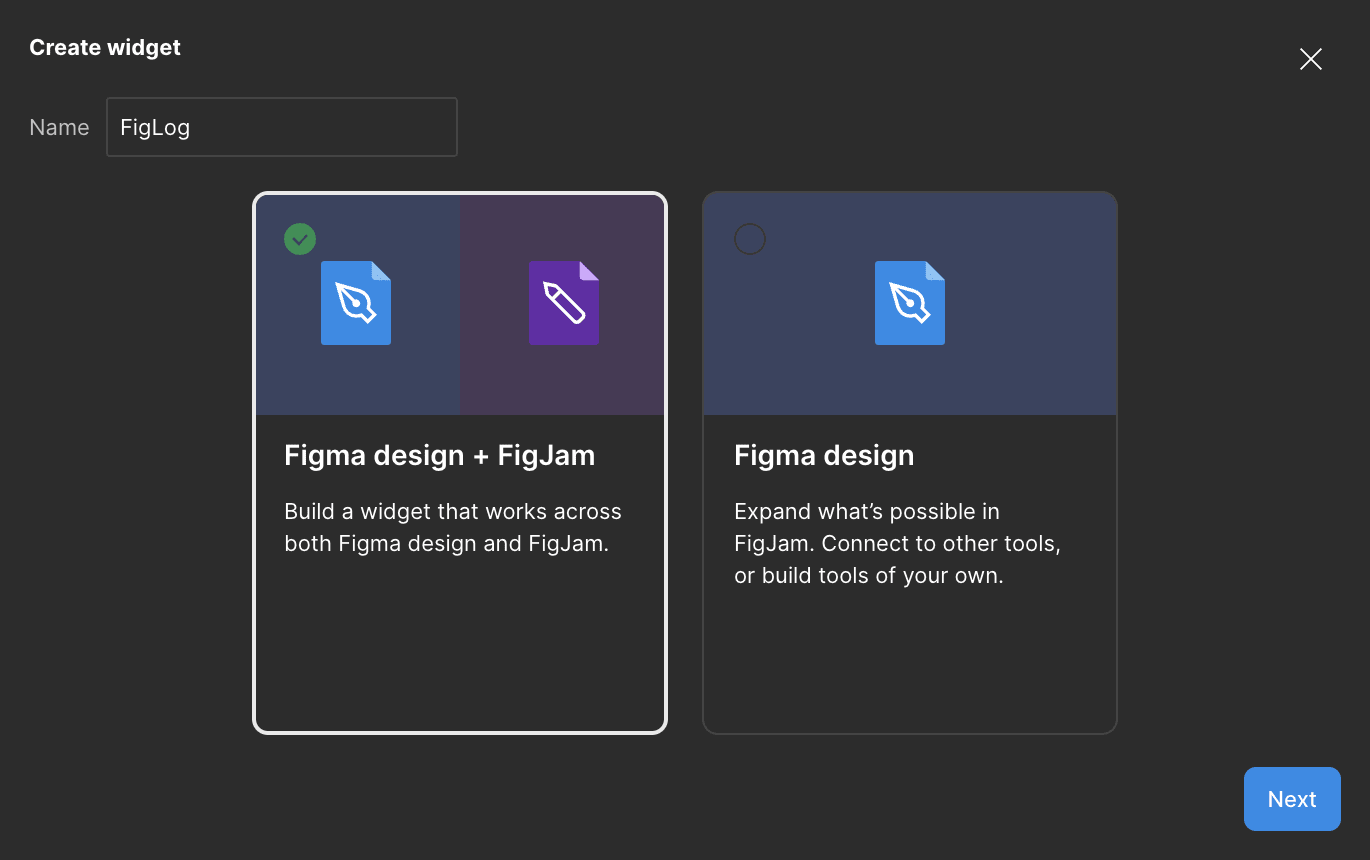
Once you are ready, go to Menu > Widgets > Development > New widget. The create widget modal allows you to give your new widget a name and decide if your widget will work with both Figma & FigJam, Figma only, or FigJam only.

Click Next and select a template.
- Default: An empty blank slate to build your widget from the ground up.
- Simple: A simple template to build a widget that users can directly click on to perform actions.
- iFrame: An advanced template allowing users to interact with your widget in an iFrame window providing access to browser and third-party APIs.

Click Save as and choose a location on your computer to save the files. You are ready to begin development of your new widget. Open the folder you just created using your code editor. Using a terminal, install dependencies by running npm install. Once everything is installed, run npm run watch to watch for changes to your files and automatically re-generate them each time.
Figma provides a few templates to get started building your widget, however, if you find that learning through examples is most effective for you, you can explore the official widget samples on GitHub.
A multiplayer state of mind
It is important to design your widget with multiplayer strengths and limitations in mind. This is a pretty big gotcha in terms of how widgets are rendered and how contributors view and interact with widgets.
An early and unreleased feature of FigLog was the ability to edit only a changelog you added. In this case, I wanted the widget to offer a different UI depending on the current collaborator, which is not currently possible. The widget will always look the same to all collaborators, even if you define custom properties based on the user ID as I did. To illustrate this concept, imagine Sally and Bob using a widget that allows customization of the background color to a color chosen by each user as a custom property. You might think Sally will see the widget with her chosen background color, and Bob will see the widget with his chosen background color. In reality, the background color will display based on the last user that interacted with the widget because everyone in a file sees the same instance of a widget.
Everything is a Figma element
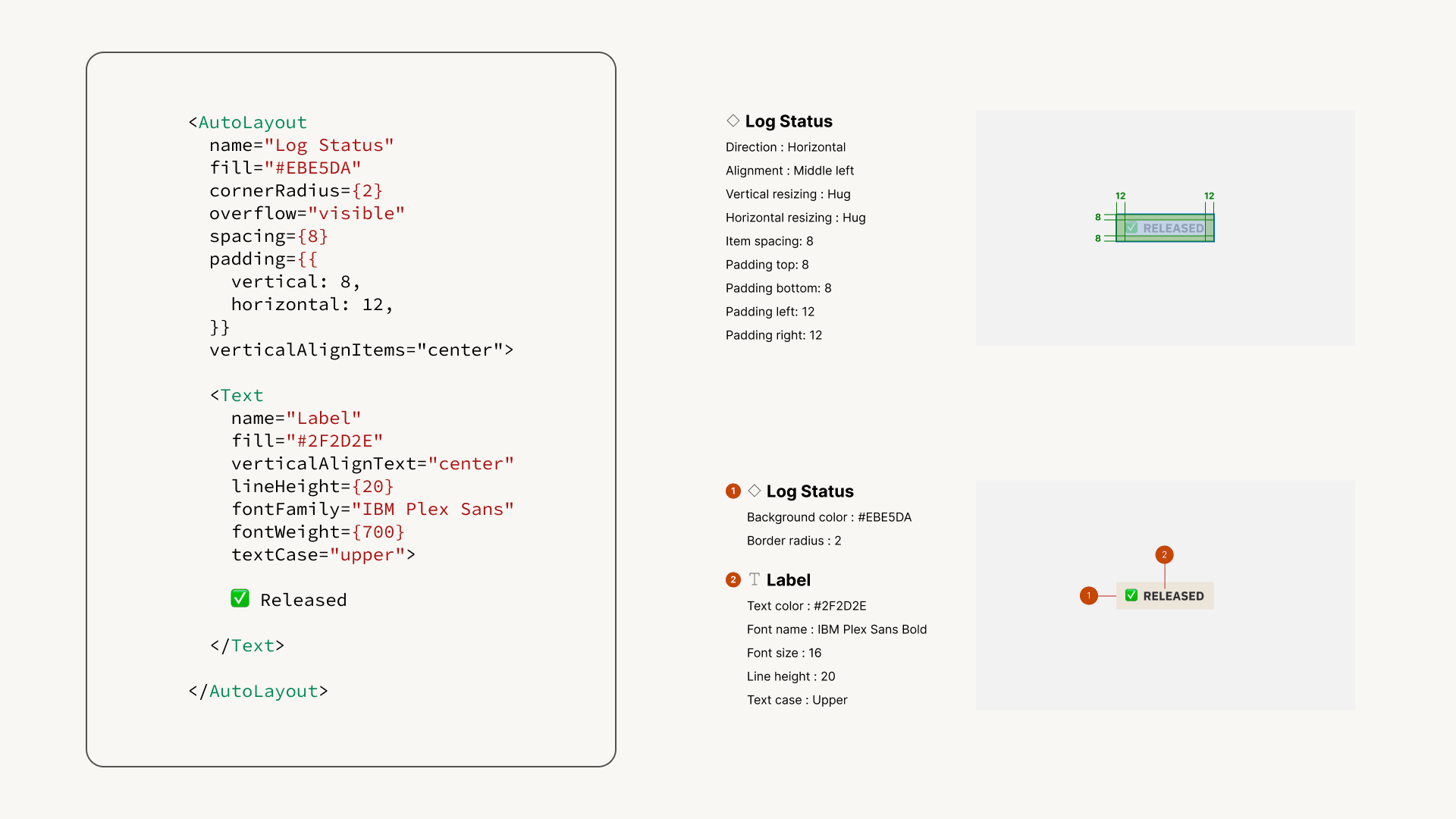
It is helpful to have what you are trying to build already laid out in Figma in whatever fidelity is needed. It's also good practice to make a widget's UI consistent, to the degree that it is possible, with the rest of the Figma UI. This almost always leads to a better experience for users. That being said, if you can design it in Figma, you can turn that design into a widget because the same elements and options are available when designing in Figma and coding Figma elements.

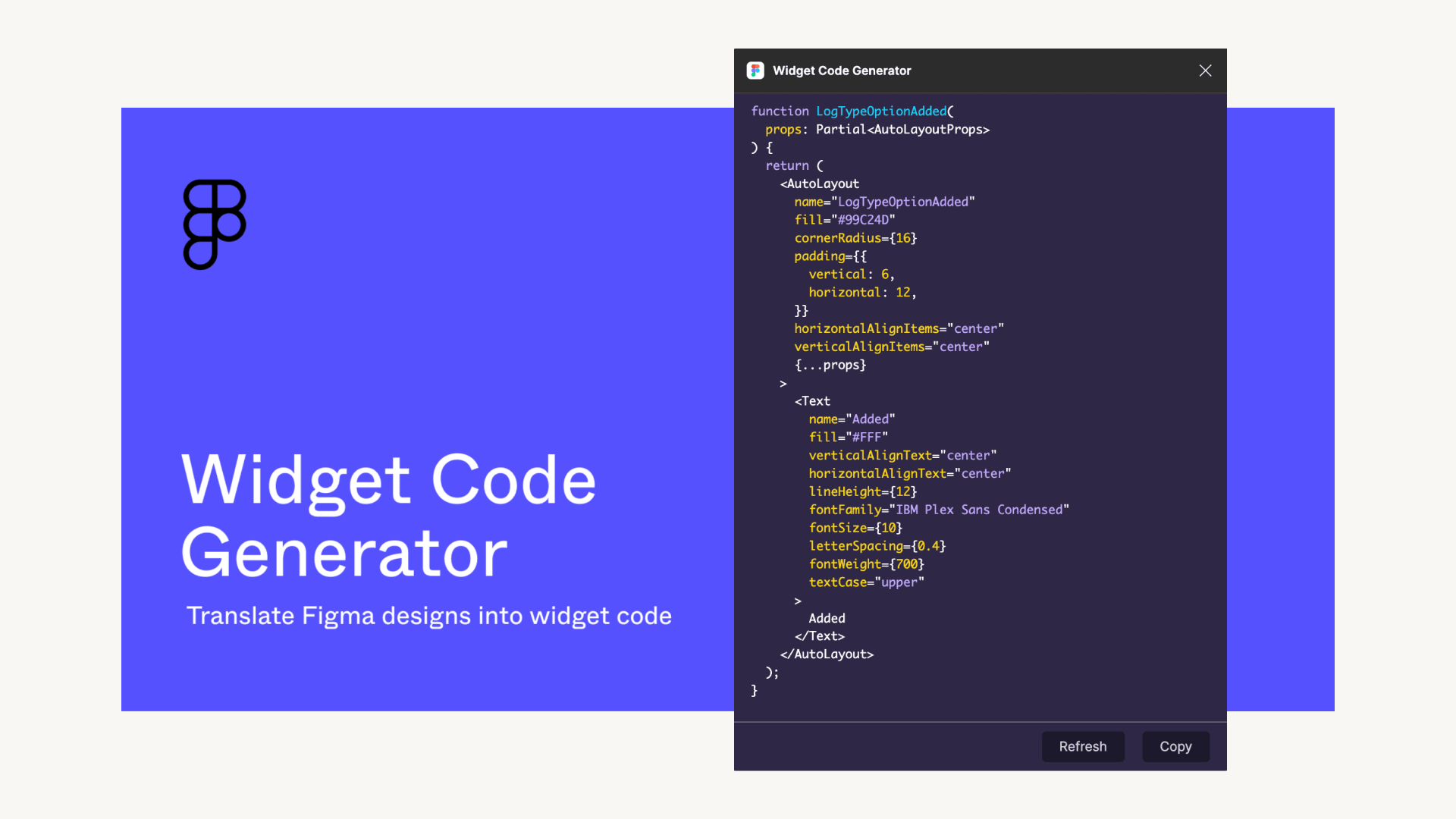
Widget Code Generator plugin
A plugin I found very helpful for translating what I had in Figma to usable code was the Widget Code Generator Plugin that the Figma team maintains. This plugin is very simple and provides a code view for a selected element on the canvas. You can copy this code output directly into your widget project files which saves a lot of time.

Testing can be challenging
Testing multiplayer interactions within your organization before public release is challenging, as the widget and its full features are only accessible to the developer running the code. Without internal releases, it's difficult to fully evaluate these interactions. However, once you release, your community page will begin tracking versions (display a changelog) for each new release. This can sometimes give the impression that the widget started at a higher version than intended. To address this, I created a new widget ID towards the end, allowing for a fresh start when releasing the project to the community.
When you are ready to publish
The Plugin/Widget Publishing Template proved invaluable for releasing a community resource, as it clearly outlines the necessary assets and content for publication. It provides detailed specifications and useful tips, making the process more straightforward.
What's Next for FigLog?
FigLog is available today for both Figma and FigJam and is already loved by the community. FigLog emerged from a need to understand design decisions and the team will continue to innovate and add new features as often as possible that support this mission. There are a handful of features currently in development for a future release.
Upcoming features
- Changelog Types - collaborators will be able to choose from different changelog types such as: changed, breaking, added, etc, to represent the updates that were made.
- Reference Links - collaborators will be able to add a reference link to each changelog with automatic link detection.
- Integration with Figma Versioning - users have requested integration with Figma’s versioning system. I am looking into ways to make this possible and helpful.
- Content Formatting - users have requested more formatting options for text content. I am looking at possible custom solutions for this.
- Customization Options - additional settings such as widget size, color options, and more theme control in general.

FigLog is Open Source, Join Us
FigLog is a community-driven open-source project supported by Formidable, a NearForm Company. To engage with the project, contribute, or just grok the codebase, visit our GitHub repository. If you have any thoughts or suggestions for features, the team behind FigLog is very receptive to new ideas and suggestions. Drop a comment on our FigLog community page to get the conversation started.
Build the Tools You Would Use
As a design technologist, I’m always eager to design, develop, and share community resources and I had a hunch that if I’m having this problem, others probably are too. I hope this resource helps illuminate a path for those eager to create Figma resources of their own to share with the design community.


